headless cms HeadlessHashnode templates Laravel GraphQL
I've built a new site called headlessfrontend.dev
See video version https://www.youtube.com/watch?v=oYaOHW1VwtA
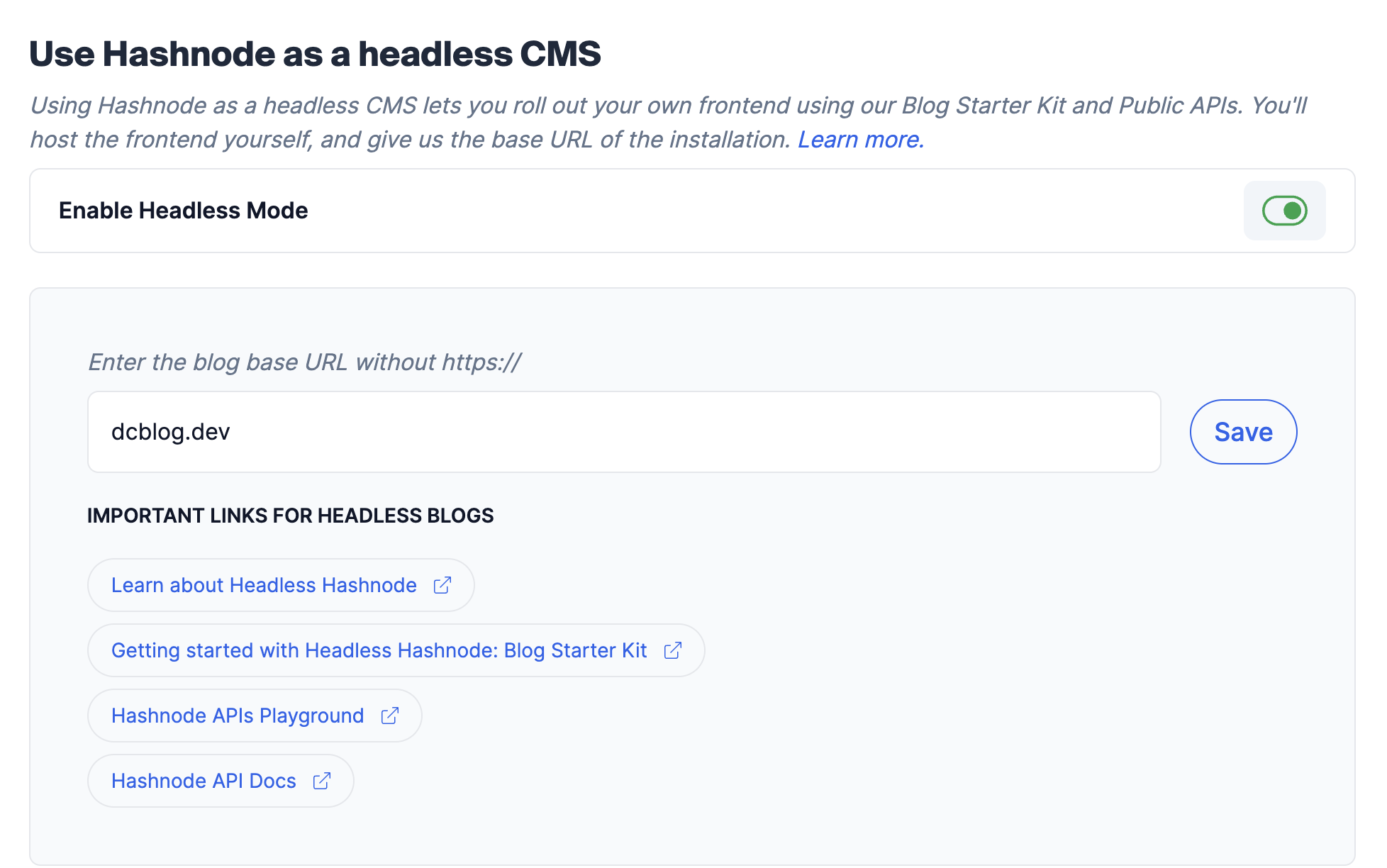
The first focus is using Hashnode's API to pull in your posts and pages into a Laravel application when using headless within your blog advanced settings page.

I'm using Headless mode with Hashnode on this blog, I'm a huge fan of this approach.
This allows me to still be part of the Hahsnode community and have my posts shared into the Hashnode feeds whilst being in full control over my frontend.
I really love Hashnode's editor and AI integration so this allows me to have the best of both worlds.
I can now have my blog as part of my site and not restricted to choose between a sub domain or a main domain with just hashnode content. I can mix and match. For instance my Packages, Books and Contact pages are all custom Laravel pages.
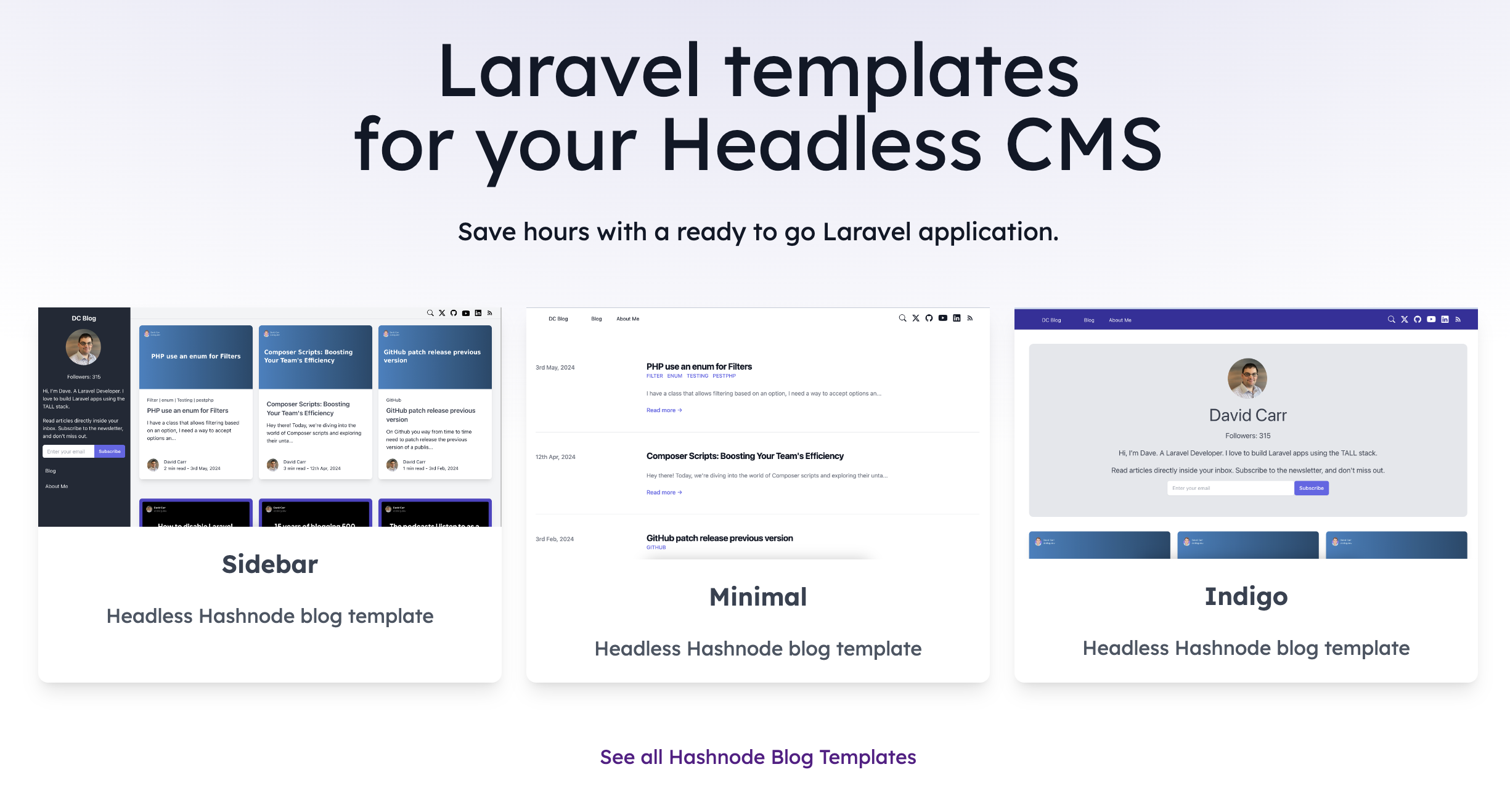
With headlessfrontend.dev pick a theme from the Hashnode category then pull in your blog posts by adding your hashnode URL into the .env file
HASHNODE_HOST=dcblog.dev
The laravel applications use Hashnode's GraphQL API to pull in:
Posts
Series
Pages
Followers
Nav Menu including their items for posts, series and pages
RSS feed
Favicon
Social icons (GitHub, Twitter, Facebook etc)
SEO meta tags
Team Logo (for teams) or Author Logo (for single publications)
About text
Newsletter integration
Search posts integration
This gives you full control over the design and layout.
Checkout headlessfrontend.dev for all available templates.